画像ビューア(iPallet/Lime)の使用方法とご利用上の注意事項 |
概要と閲覧方法 |
操作上の注意事項 |
免責事項等 |
| |
|
1.概要 |
|
|
1-1.JavaScript版とFlash版について
- iPallet/Lime バージョン2.2のパッケージは、JavaScript版(HTML5版)を主体に構成しています。Flash版を同梱する場合もあります。
- デバイスおよびブラウザの種類によって、どちらを用いるかを指定しています。ブラウザ側から選択はできません。この構成では Chrome、Firefox、Safariの最近のバージョンおよびIE11以上でJavaScript版が動作します。IE10以前はFlash版が起動します。タブレットやiPhone等の小型のデバイスでは、JavaScript版が動作します。
- 表示や操作はできるだけ同じにしていますが、画像の表示方法、コントローラ・ボタンの表現など一部に違いがあります。
- 下記の説明中、クリックの箇所はタブレットではタップに読み替えてください。
- Flash版については2020年12月31日以降はFlash Playerの提供が終了したため利用できません。
|
|
1-2.画像の移動
- 主ビューをマウスでドラッグ操作すると、画像がマウスの動きに従って移動します。
- 主ビュー(中央)をマウスでダブルクリックすると、クリックした位置を中心へ移動します。(JavaScript版)
- 主ビュー(中央)をマウスでダブルクリックすると、クリックした位置を中心に移動します。(Flash Player版)
- ロケータ(右上の小画像)をクリックもしくはドラッグして表示範囲を移動できます。マウスボタンを離した時に位置が決定します。
- オプションとして、マウス・ホイールの操作によって拡大あるいは移動できます。(設定に依ります。)
- PC + Windowsの場合にはキーボードの方向キーを利用できます。移動の向きは「表示」したい方向です。
|
 |
|
1-3.画像の拡大
- コントロールの+、-ボタンで拡大、縮小します。画像サイズ100%を基にして2倍、1/2倍の固定倍率です。
- スライダを左右に動かすと任意拡大率で表示します。(プログラムによる縮小ですので、固定に比べ画像が若干劣化します。)
- スライダの半円形にマウスカーソルを乗せると、現在の(画像の最大サイズを100%とした)倍率が表示されます。
- コントロール左端にサイズフィット・ボタンを配置しています。初期化を兼ねます。
- オプション:コントロール左端に等倍ボタンを配置しています。表示が画素基準の100%になります。
- タブレット(iPad)の場合にはマルチタッチ・ズーム操作(ピンチ操作)を利用できます。
1-4.ロケータ
- ロケータ画像を表示切り替えできます。拡大した場合の位置知り、必要な部分を速やかに表示できます。
- 初期状態のオン・オフは設定で決まっています。
|
| |
|
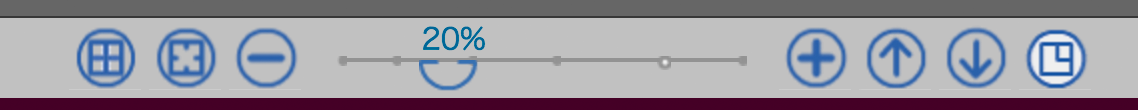
2.操作ボタンの説明 |
|
|
主ビューの下部に、操作に必要な機能やオプション機能を配置しています。左から、
- 等倍(オプション): 画素基準で100%表示にします。
- サイズフィット(初期化): 位置と拡大率を最初の表示状態にします。同時にサイズを現在の表示範囲に合わせます。
- 拡大、縮小: 画像サイズ100%を基にして2倍、1/2倍の固定段階で画像を拡大・縮小します。グレー表示の場合は、それ以上あるいはそれ以下の画像がないことを表します。
- ズーム・スライダ: 任意倍率で画像を拡大・縮小します。最大で画像サイズの150%です。ズーム・スライダ利用時は画像が若干ですが劣化します。画面幅(ウィンドウ幅)が狭い場合は、表示されません。
- 移動(オプション): 矢印の方向に視点移動します。回転ボタンと選択的表示です。設定で決まっています。
- 回転(オプション): 矢印の方向に90度ステップで回転します。
- 回転リセット(オプション): 現在の画像の方向(常態方向)を矢印で示します。クリックすると、回転をリセットします。
- ロケータ表示切り替え: ロケータの表示切り換えをします。画像を新しく読み出した後の表示は設定に依ります。
|
 |
|
マウス・ホイール操作はWindowsの場合に有効です。この機能を利用する前に、主画面を一度クリックする必要があります。
- ズーム操作: 通常の(回転ボタンの表示されている)場合、マウスホイールで拡大・縮小が行えます。
- 左右あるいは上下移動: 移動ボタンの表示されている場合、マウスホイールで左右あるいは上下への移動が行えます。(設定で決まっています。)
|
| |
|
3.操作上の注意事項 |
|
- インターネット利用時には画像伝送で回線に負担がかかります。ADSL以上のブロードバンドやWifiを通信環境として推奨します。
- モバイル通信の場合には大量のパケットを受信しますので、受信料が従量制契約の場合にはくれぐれもご注意ください。
- 表示切替時に描画されるはずの部分がいったん背景色になりますが、これは、このビューアの特徴ですので、ソフトウェアの不具合やバグではありません。
- マウスで画面をドラッグして画像を移動した際、画像の境界部に背景色の細線が表示される場合があります。この場合には画像をマウスで画面を移動して再表示してください。(ブラウザの更新を押すと、初期状態に戻りますのでご注意ください。)
- マウス動作の移動を伴う場合や操作が早い場合には、操作に画像の表示が追いつかなくなり、異なった画像が表示されることがあります。そのような場合にも、マウスで画面を移動して再表示してください。
- PCやデバイスのCPU負荷軽減のため、描画が完全に終了してから次の操作を行なうようにしてください。
- PCでキー操作を利用する場合には、連続してキー操作を行わないようにしてください。
- 画面が不安定になった場合は、主ビューもしくはロケータの表示箇所をクリックしてください。コントロールの各機能をお試し下さい。それでも改善しない場合は、ブラウザの「更新ボタン」を利用すると、ビューア自体が初期化されます。
- 画面サイズが小さく、主画面下部のボタン類が表示されない場合には、操作ボタンが機能しない場合があります。そのような場合、可能であればブラウザのフル画面機能をご利用ください。
|
4.動作環境 |
|
- ハードウェア: PCでは下記のソフトウェアが安定して動作する仕様であれば利用可能です。
- 必要な設定: JavaScriptとCSSが有効であることが必要です。
- 動作確認: JavaScript版は下記の組み合わせで動作を確認しています。(2016/12時点)
- Corei7 + macOS 10.12 + Google Chrome 55
- Corei7 + macOS 10.12 + VMware Fusion 8.5 + Windows 7(32bit,pro,sp1) + Internet Explorer-11
- Corei7 + macOS 10.12 + VMware Fusion 8.5 + Windows 10(64bit) + Edgeブラウザ, Internet Explorer-11
- iPad Air 2 + iOS 10.1 + Safari
- iPhone 6s, 6 Plus + iOS 10.1 + Safari(ご了承事項:現バージョンは、ランドスケープ表示(横画面表示)では表示上の問題があります。)
- 動作設定(JavaScript版): 本バージョンは下記の組み合わせで動作します。動作確認は常に最新版で行なっています。(2016/12時点)
- Windows + Internet Explorer 11以上
- Windows/macOS + Google Chrome 22以上
- Windows/macOS + Google Firefox 15以上
- Windows/macOS + Safari 5以上
- iPad(iOS7以上) + Mobile Safari
- 上記以外(例えばOSではLinuxやブラウザではOperaなど)でも、同等あるいは最新版の条件下であれば動作します。
- iOS、Android、Windowsタブレットおよび小型のモバイル端末では、機材、OSのバージョンや設定により表示の乱れや動作上の不具合が生じる場合があります。
- iPhoneなどの小型機器には画面サイズの対応をしていません。
- Firefoxでは、タッチパネル上のマルチタッチ(ジェスチャー)操作は正常に機能しません。
- iOS8以降では「閉じる(Close)」ボタンを表示していません。これはiPad+iOS8のSafariが対応していないためです。タブの閉じるボタンを利用ください。
- 製造元のサポート(セキュリティー・サポート等)が終了したOSおよびブラウザは、その時点以降、動作確認を終了します。
|
5.免責事項 |
|
|
iPallet/Limeの一般的な説明や、免責事項等に関しては、こちらをご覧ください。 |
| |
|
概要と閲覧方法 |
操作上の注意事項 |
免責事項等 |
| |
|
| Copyright © 2017 Jissen Women's University Library, Japan, All Rights Reserved. |